vue中使用H5的audio
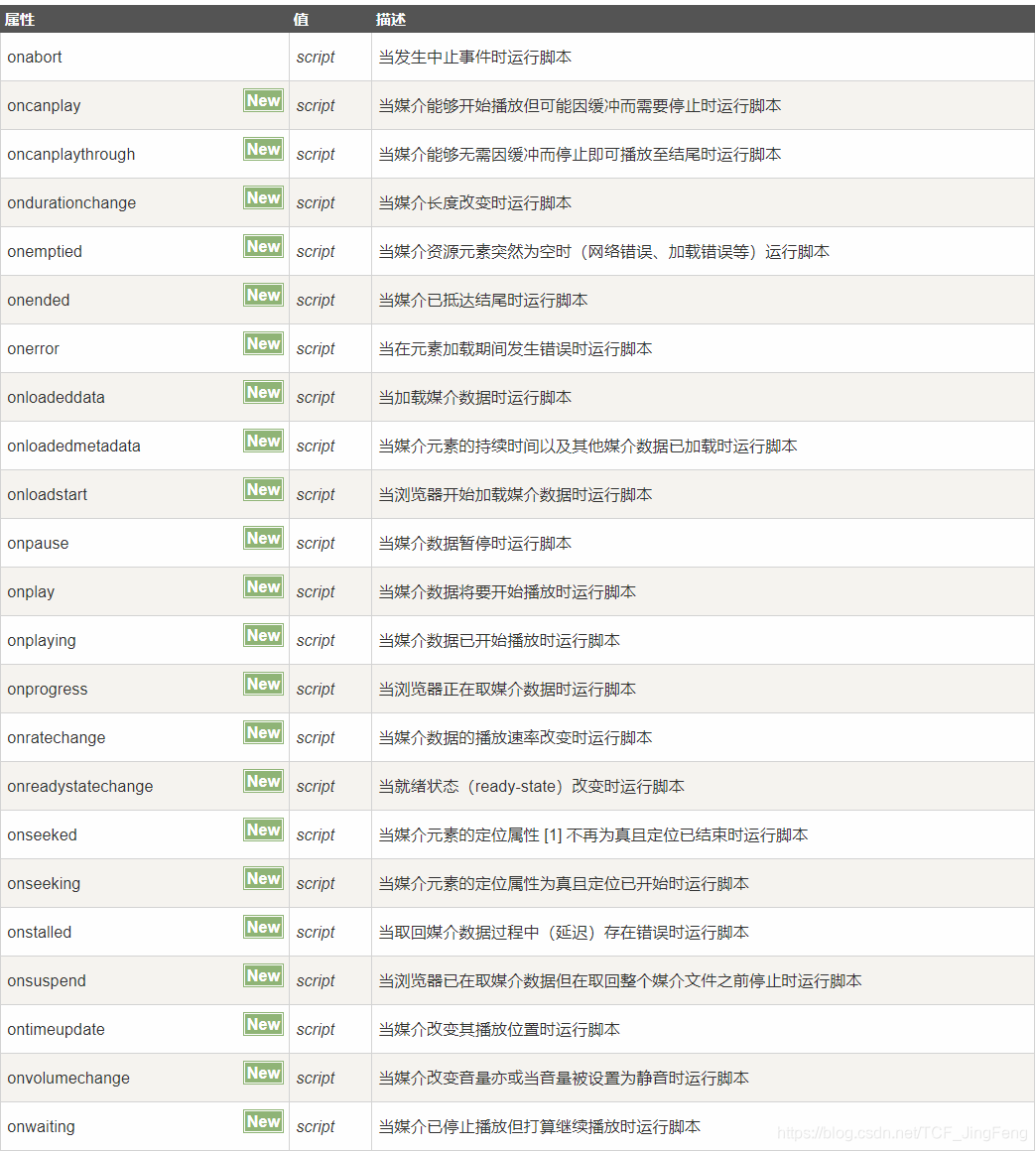
H5audio标签有许多事件

在应用到vue中后的使用如下:
比如在使用onplay时,要去掉on,用@play派发时间,在methods中定义方法执行体
1 | <template> |
- Post title:vue中使用H5的audio
- Post author:Mark
- Create time:2020-12-19 20:03:49
- Post link:https://m.iqimeng.com/2020/12/19/Vue/vue中使用H5的audio/
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.