安装主题套件
首先,转到themekit下载主题套件。
macOS安装
使用homebrew安装themekiit.
1 | brew tap shopify/shopify |
Windows Chocolatey安装
首先安装Chocolatey,然后通过以下命令安装themekit。
1 | choco install themekit |
Linux安装
如果是Linux系统,则可以使用以下脚本安装themekit。
1 | curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python |
安装完毕之后运行theme,如果显示下图信息则安装成功。

链接到商店
要想连接到商店拥有主题的读写权限,首先得建立私人应用将API秘钥添加到我们的配置中。
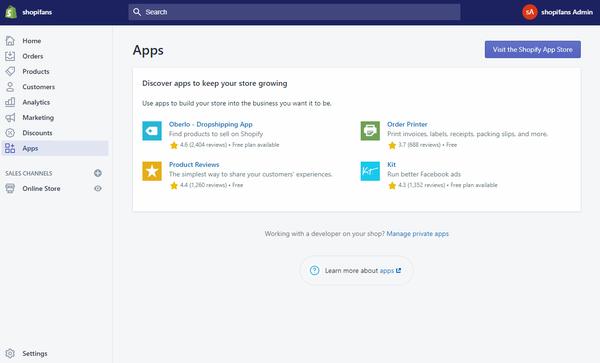
请登录Shopify后台,然后创建一个私人应用程序。
Shopify管理员 > Apps > 单击Manage private apps > 单击Create a new private app创建应用
然后填写信息,并将Theme templates and theme assets权限设置为读写访问权限并保存,页面刷新之后复制密码,后面步骤用得到。

下载需要修改的模板
接下来,我们需要将主题下载到本地环境中。要下载模板,首先需要知道模板的ID。获取ID的最简单方法是使用get命令,如下所示:
- theme get –list -p=上一步复制的密码 -s=http://you-store.myshopify.com

然后,记下模板ID,运行以下命令从shopify下载主题:
- theme get -p=上一步复制的密码 -s=http://you-store.myshopify.com -t=your-theme-id

编辑模板
我们可以编辑这些本地文件,然后运行theme watch。这将监视模板文件中的更改,当检测到文件被修改时,Theme Kit将自动将新版本上载到Shopify,因此您可以立即查看编辑后的模板样式。

当我们对theme.scss.liquid文件进行了一些更改,您将在终端上看到此输出

要上传特定文件,请运行theme upload
。要删除特定文件,请运行theme remove 。您可以通过运行查找所有命令的列表theme help。您可以通过运行获取有关命令的更多信息theme help
实时预览
没有人喜欢编辑一次然后手动刷新一次页面。下面我们将使用Prepros来达到实时预览的功能。
首先下载Prepros并安装

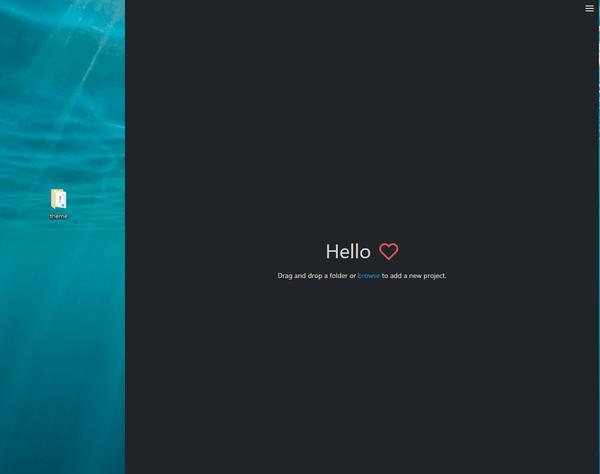
将主题添加为项目

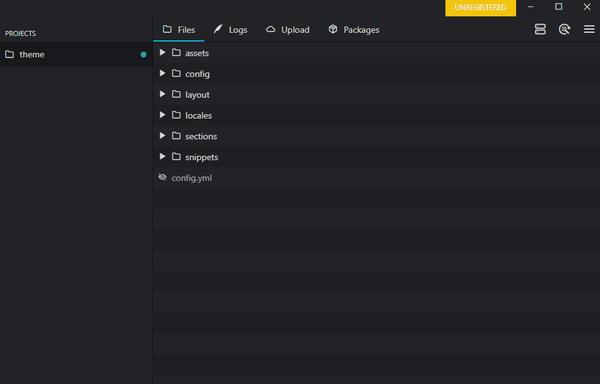
只需将整个目录拖到Prepros中,即可将主题作为项目添加到Prepros。
监视.liquid文件
应将.liquid文件添加到Prepros将要监视的文件类型列表中。默认情况下是不会监视它们的,因为Prepros不会编译Liquid。
要将.liquid文件添加到监视列表,请右键任意.liquid文件,然后选择“ Watch .liquid files”。

将实时预览链接到店铺
下一步是设置实时预览的URL。也就是将Prepros与Shopify商店链接起来并实现实时重载的功能。
具体设置如下图:

设置重新加载的延迟
最后,您需要在Prepros中设置延迟。延迟的原因是让Theme Kit有时间观察到更改,并将更改与Shopify的服务器同步。
具体设置如下图:

进行修改并实时预览
现在,您已经设置了实时预览,按Ctrl+L在浏览器中打开就能看到。
- Post title:如何创建一个Shopify模版本地开发环境.
- Post author:Mark
- Create time:2020-12-19 20:03:49
- Post link:https://m.iqimeng.com/2020/12/19/shopify/如何创建一个Shopify模版本地开发环境/
- Copyright Notice:All articles in this blog are licensed under BY-NC-SA unless stating additionally.